
UX·UI 레벨 테스트
UX·UI 디자인 문제
100점에 도전해보세요!
https://doda.app/quiz/sVnyiiTIHi
UX·UI 레벨 테스트
UX·UI 디자인 문제 100점에 도전해보세요.
doda.app
UI UX 꿀팁이 많아서 공유합니다!


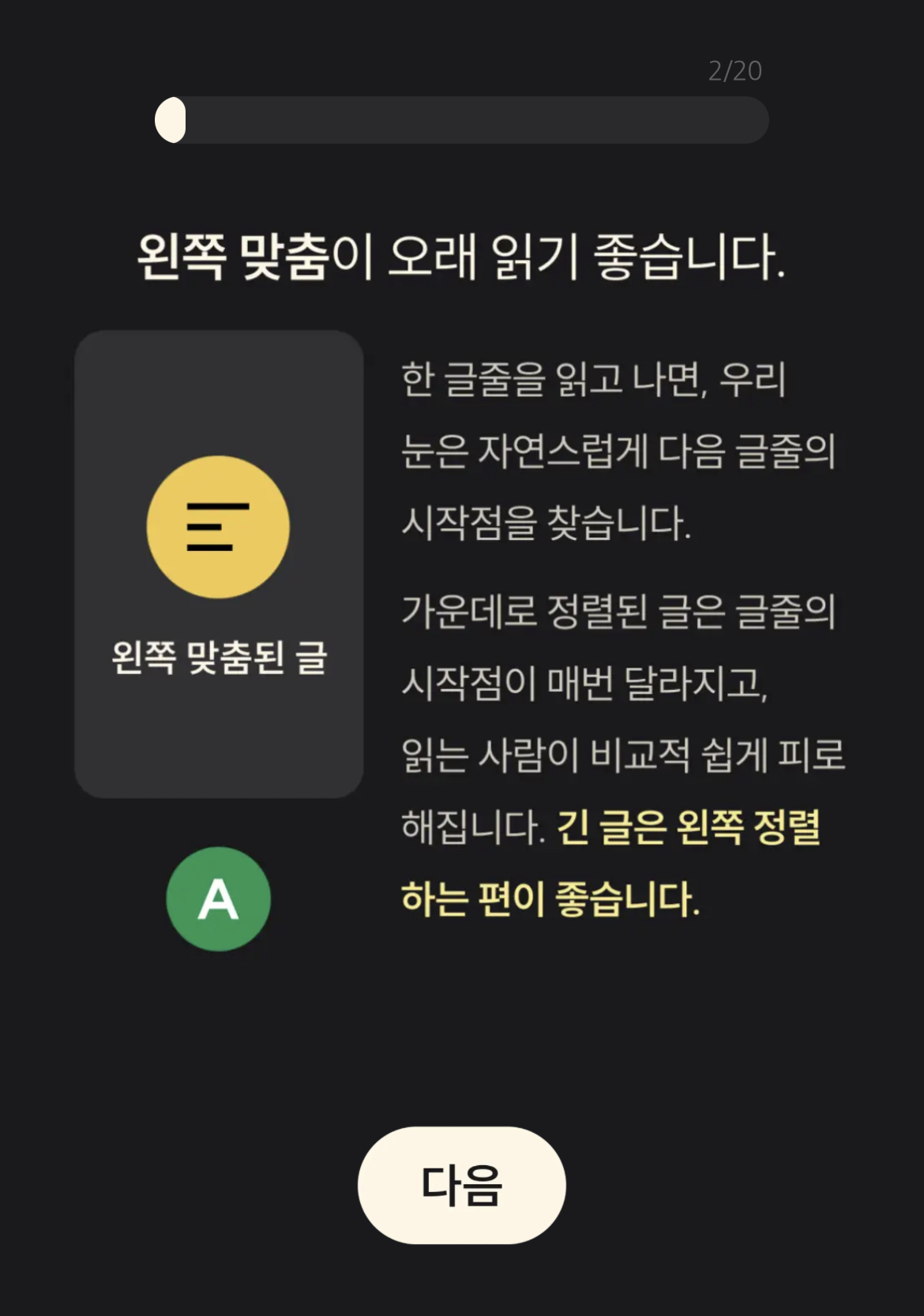
왼쪽 맞춤이 오래 읽기 좋습니다.
한 글줄을 읽고 나면, 우리 눈은 자연스럽게 다음 글줄의 시작점을 찾습니다.
가운데로 정렬된 글은 글줄의 시작점이 매번 다라지고,
읽는 사람이 비교적 쉽게 피로해집니다.
긴 글은 왼쪽 정렬하는 편이 좋습니다.


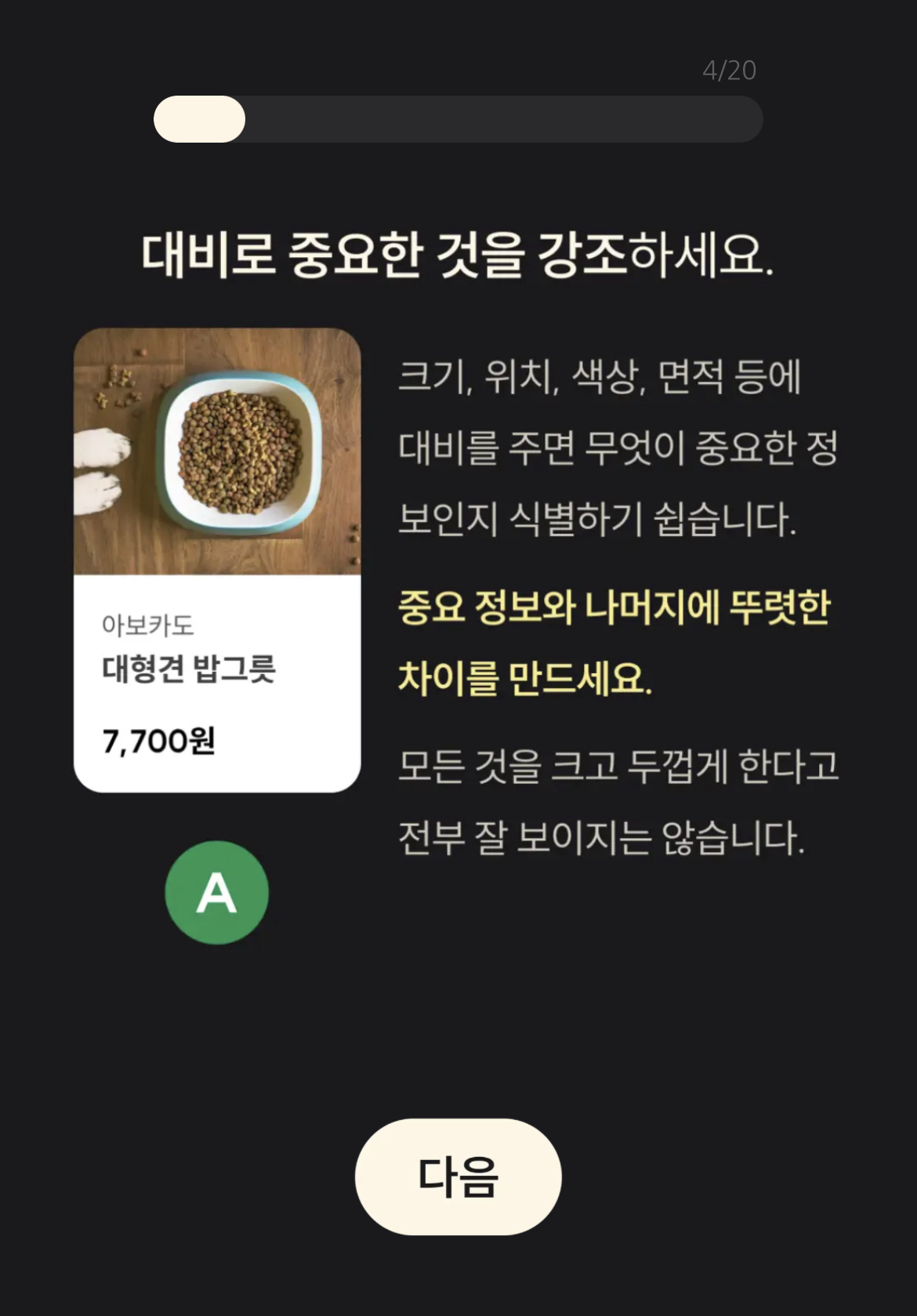
대비로 중요한 것을 강조하세요.
크기, 위치, 색상, 면적 등에 대비를 주면
무엇이 중요한 정보인지 식별하기 쉽습니다.
중요 정보와 나머지에 뚜렷한 차이를 만드세요.
모든 것을 크고 두껍게 한다고
전부 잘 보이지는 않습니다.


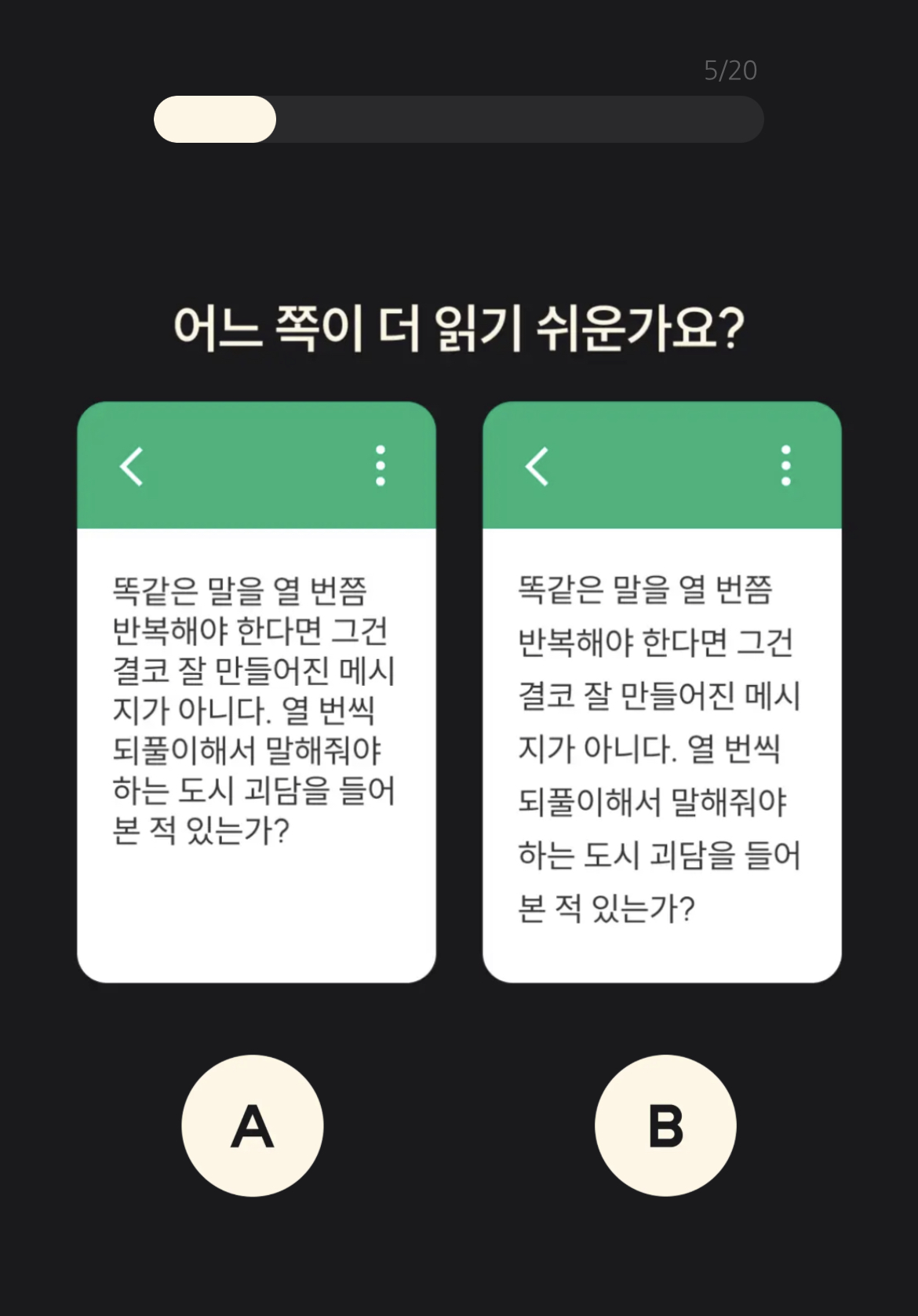
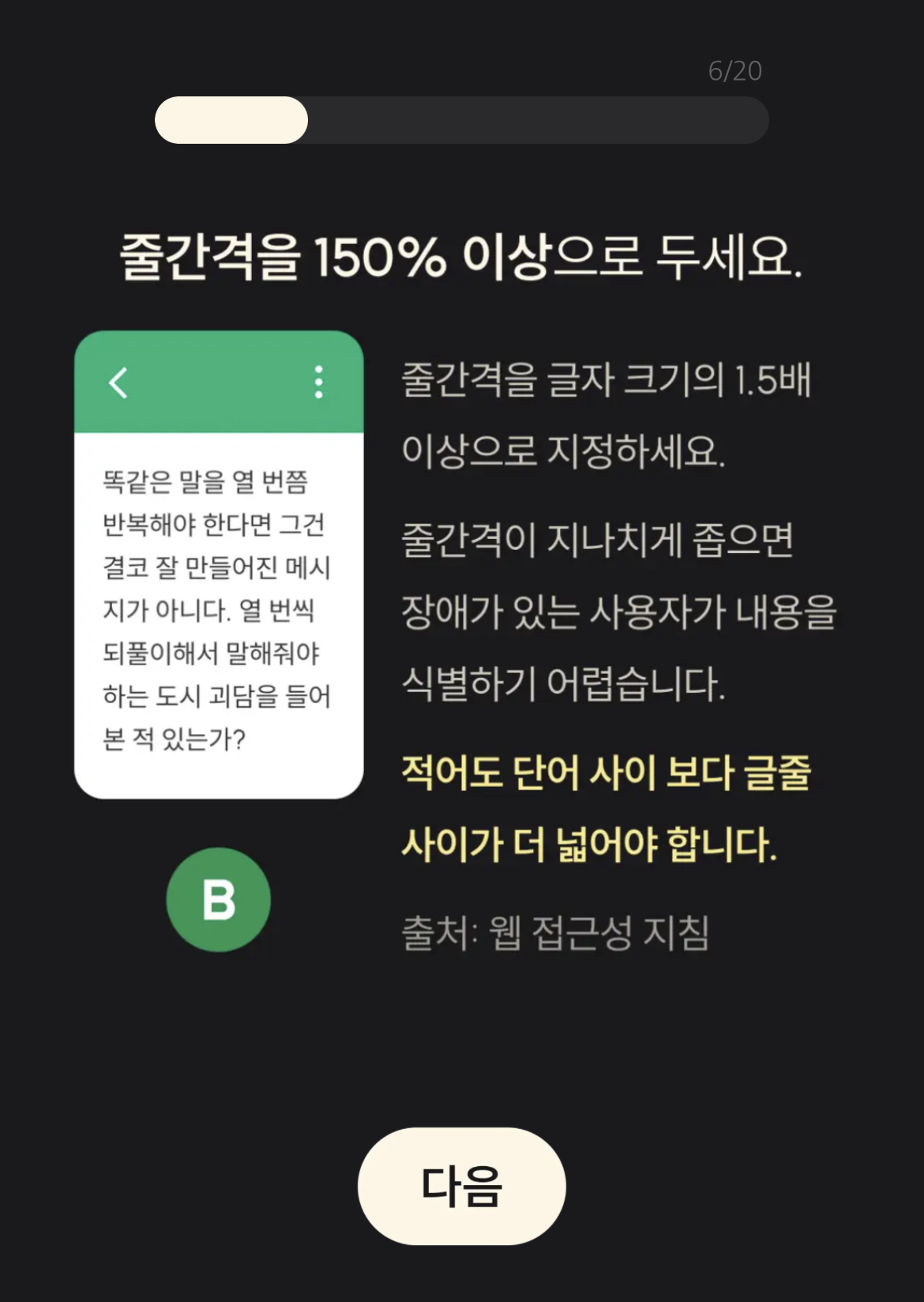
줄간격을 150% 이상으로 두세요.
줄간격을 글자 크기의 1.5배 이상으로 지정하세요.
줄간격이 지나치게 좁으면 장애가 있는
사용자가 내용을 식별하기 어렵습니다.
적어도 단어 사이 보다 글줄 사이가 더 넓어야 합니다.
출처: 웹 접근성 지침


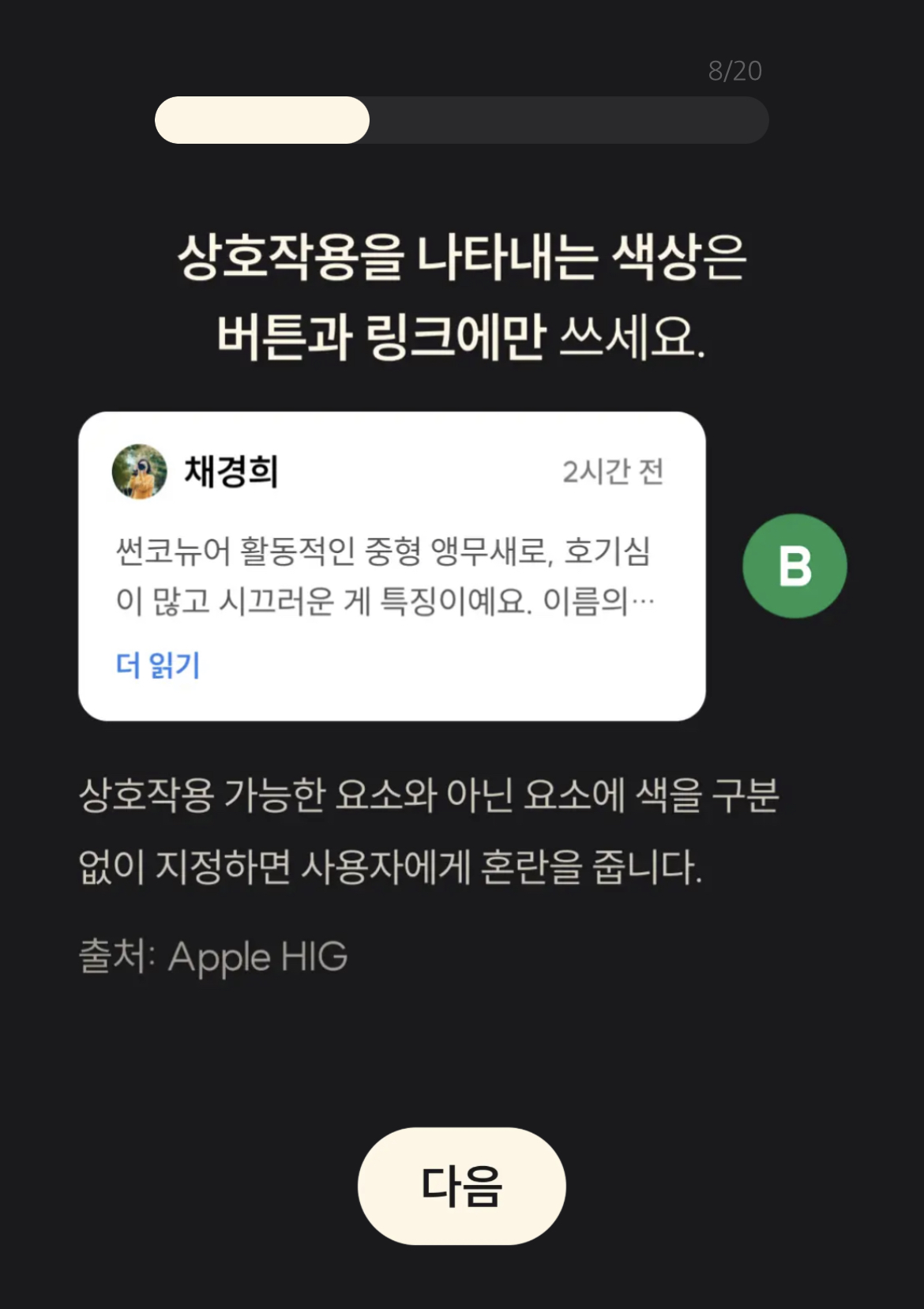
상호작용을 나타내는 색상은
버튼과 링크에만 쓰세요.
상호작용 가능한 요소와 아닌 요소에 색을
구분없이 지정하면 사용자에게 혼란을 줍니다.
출처: Apple HIG


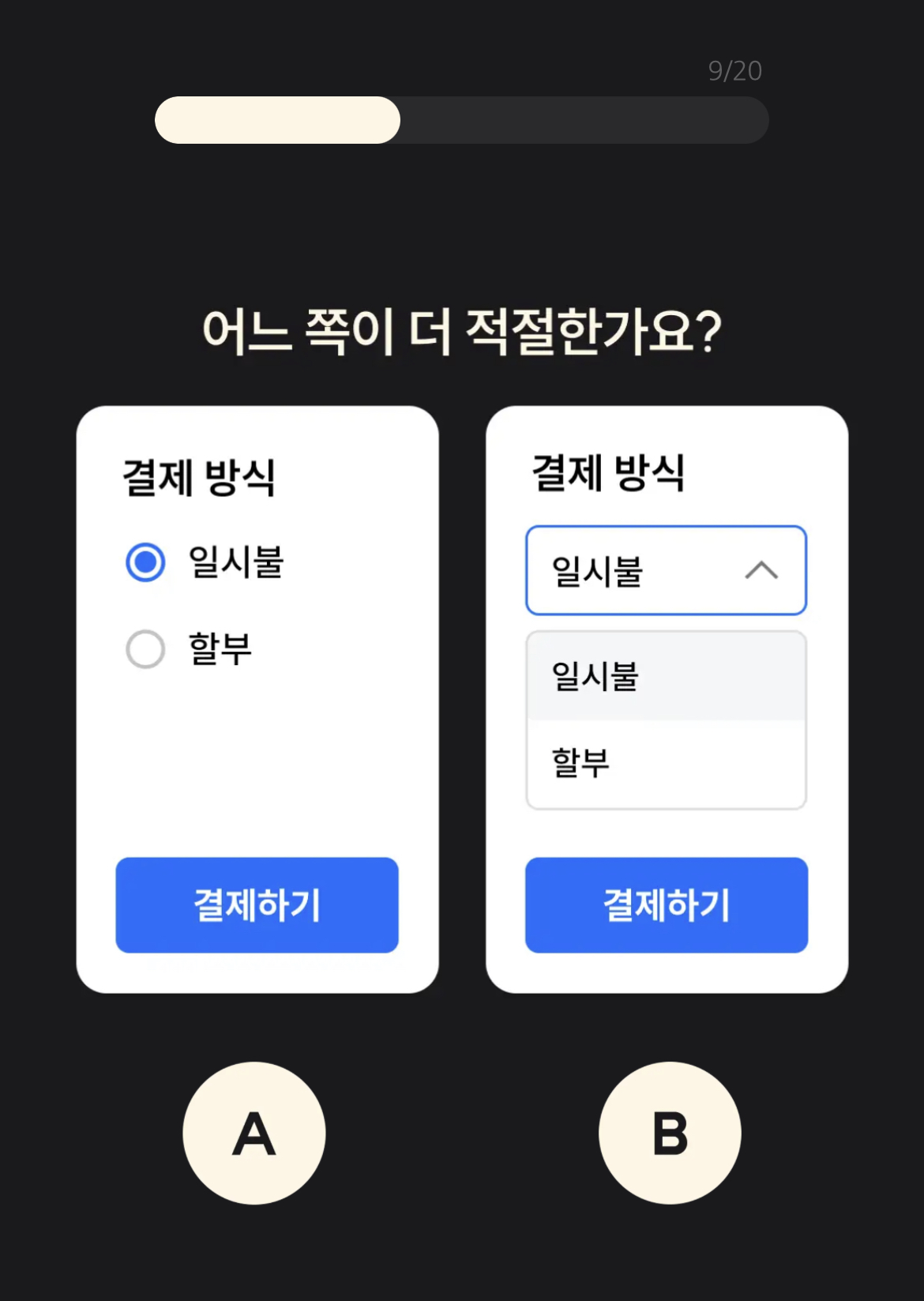
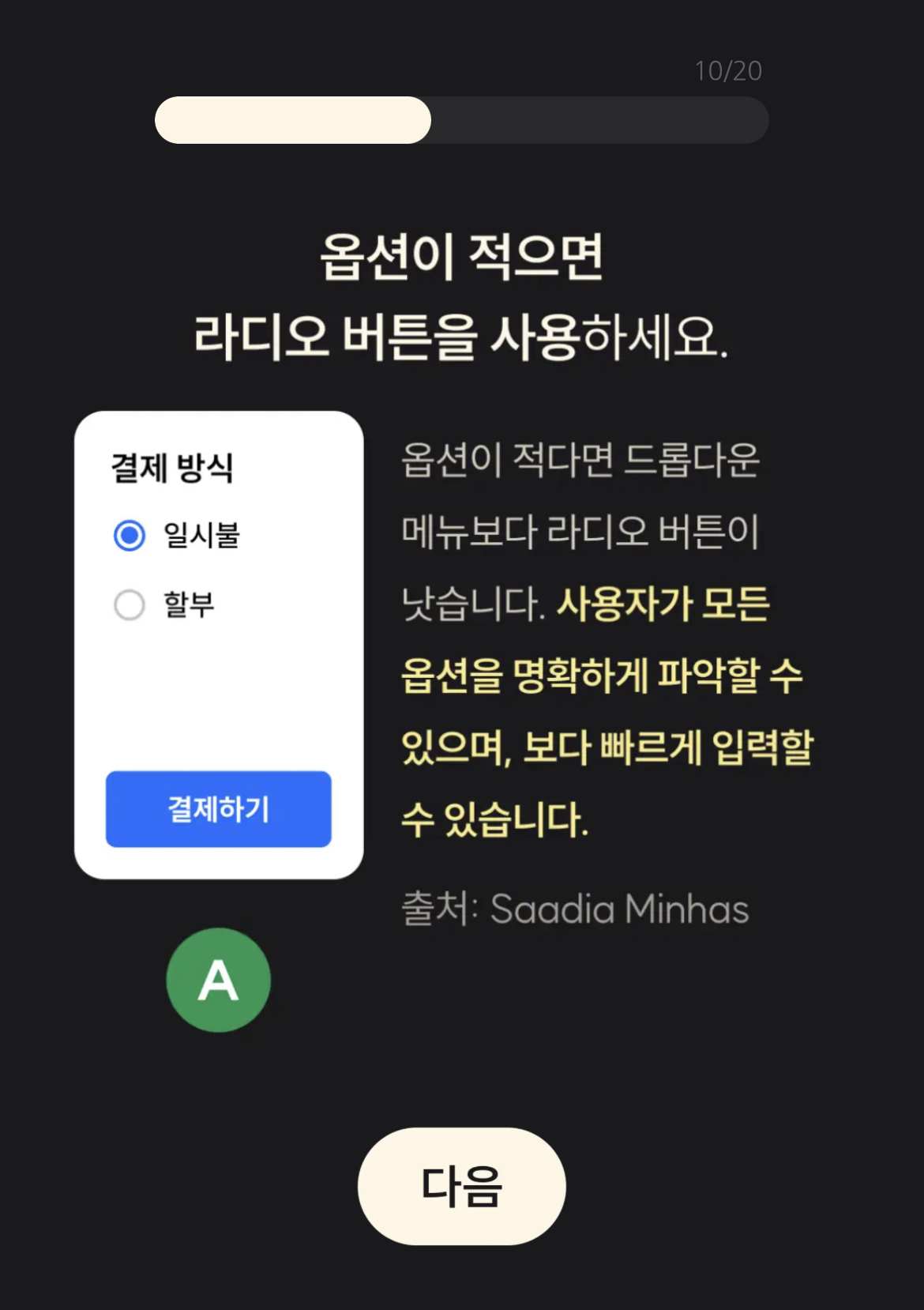
옵션이 적으면 라디오 버튼을 사용하세요.
옵션이 적다면 드롭다운 메뉴보다 라디오 버튼이 낫습니다.
사용자가 모든 옵션을 명확하게 파악할 수 있으며,
보다 빠르게 입력할 수 있습니다.
출처: Saadia Minhas


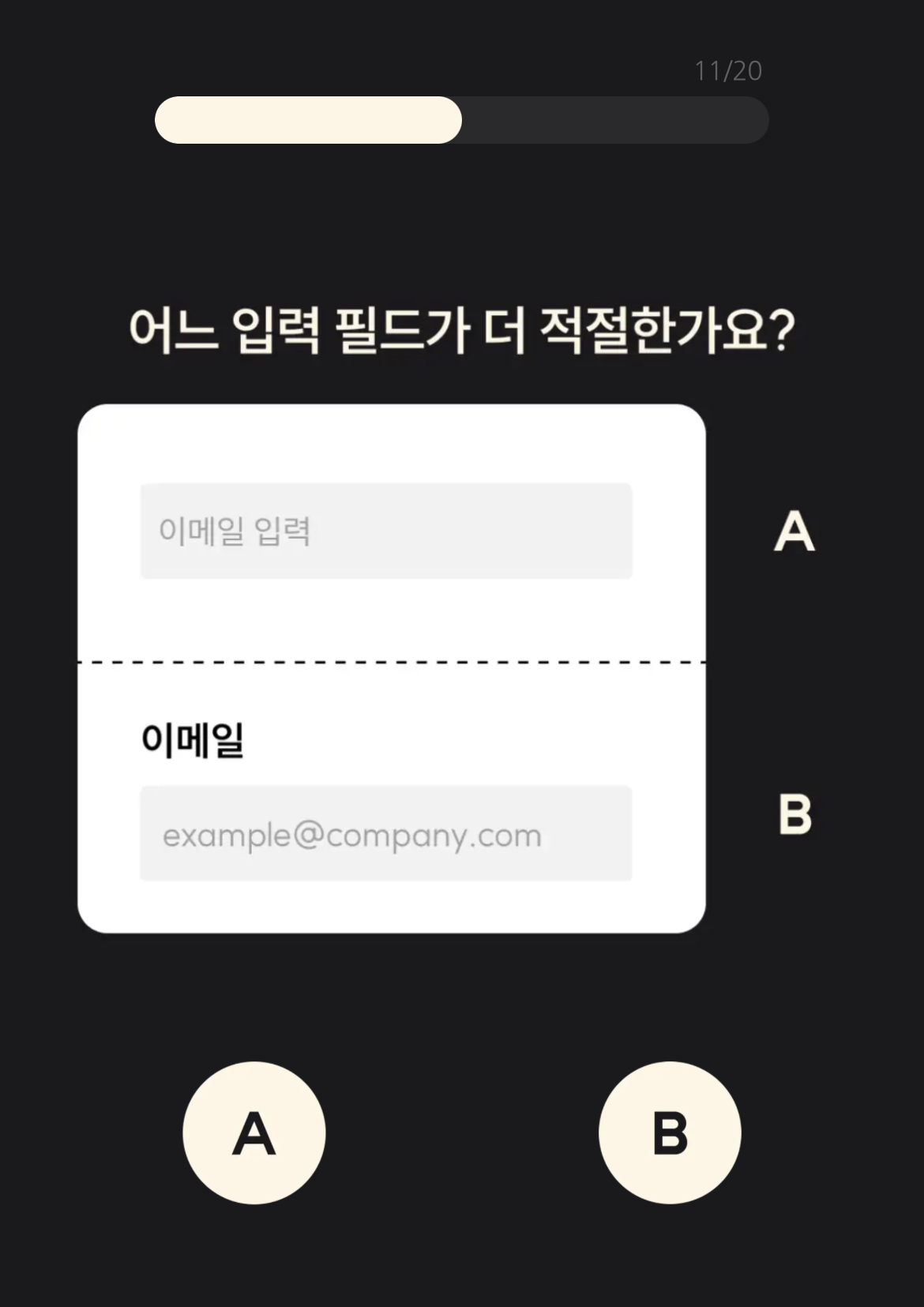
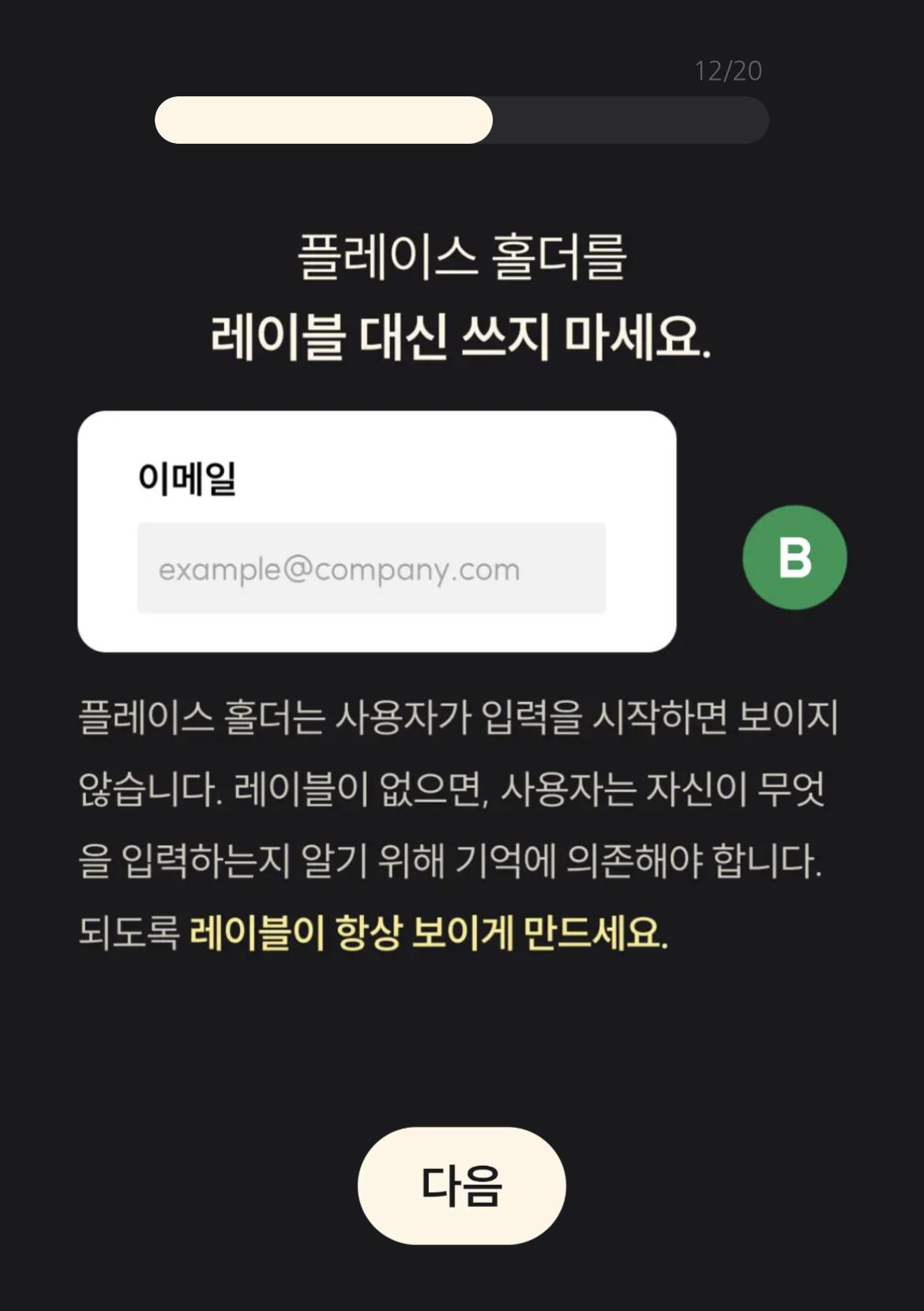
플레이스 홀더를 레이블 대신 쓰지 마세요.
플레이스 홀더는 사용자가 입력을 시작하면 보이지 않습니다.
레이블이 없으면, 사용자는 자신이 무엇을 입력하는지
알기 위해 기억에 의존해야 합니다.
되도록 레이블이 항상 보이게 만드세요.


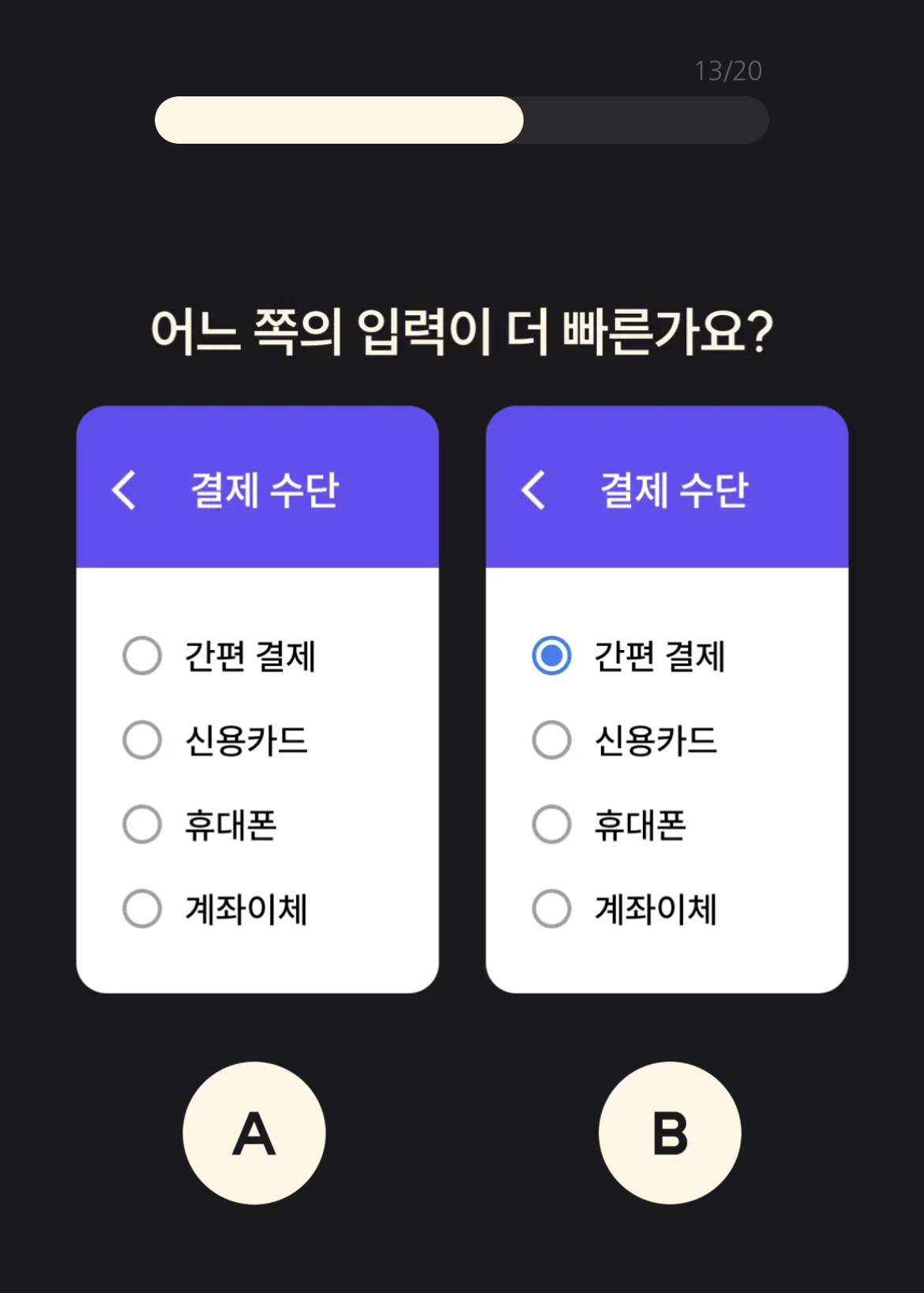
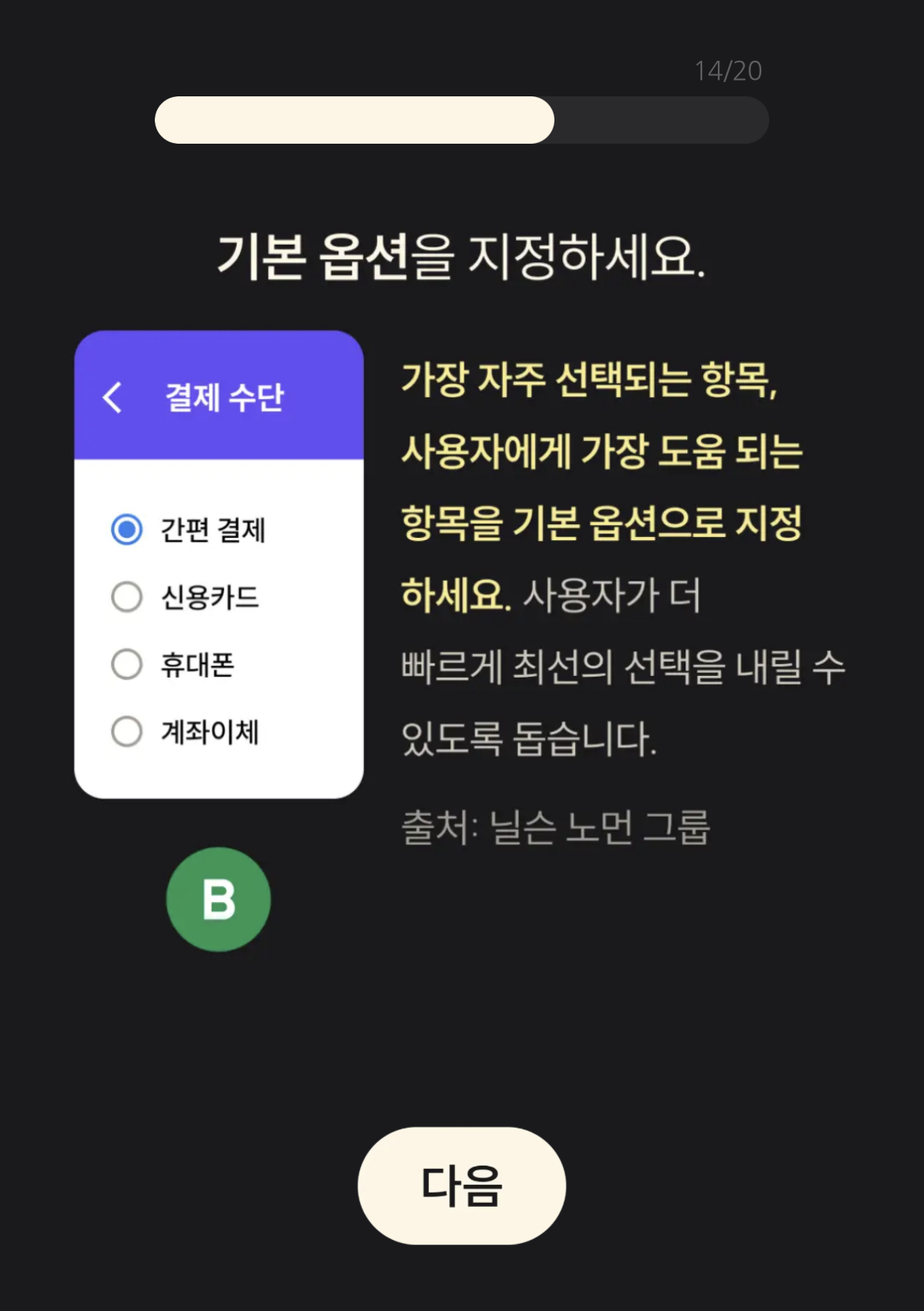
기본 옵션을 지정하세요.
가장 자주 선택되는 항목, 사용자에게
가장 도움 되는 항목을 기본 옵션으로 지정하세요.
사용자가 더 빠르게 최선의 선택을 내릴 수 있도록 돕습니다.
출처: 닐슨 노먼 그룹


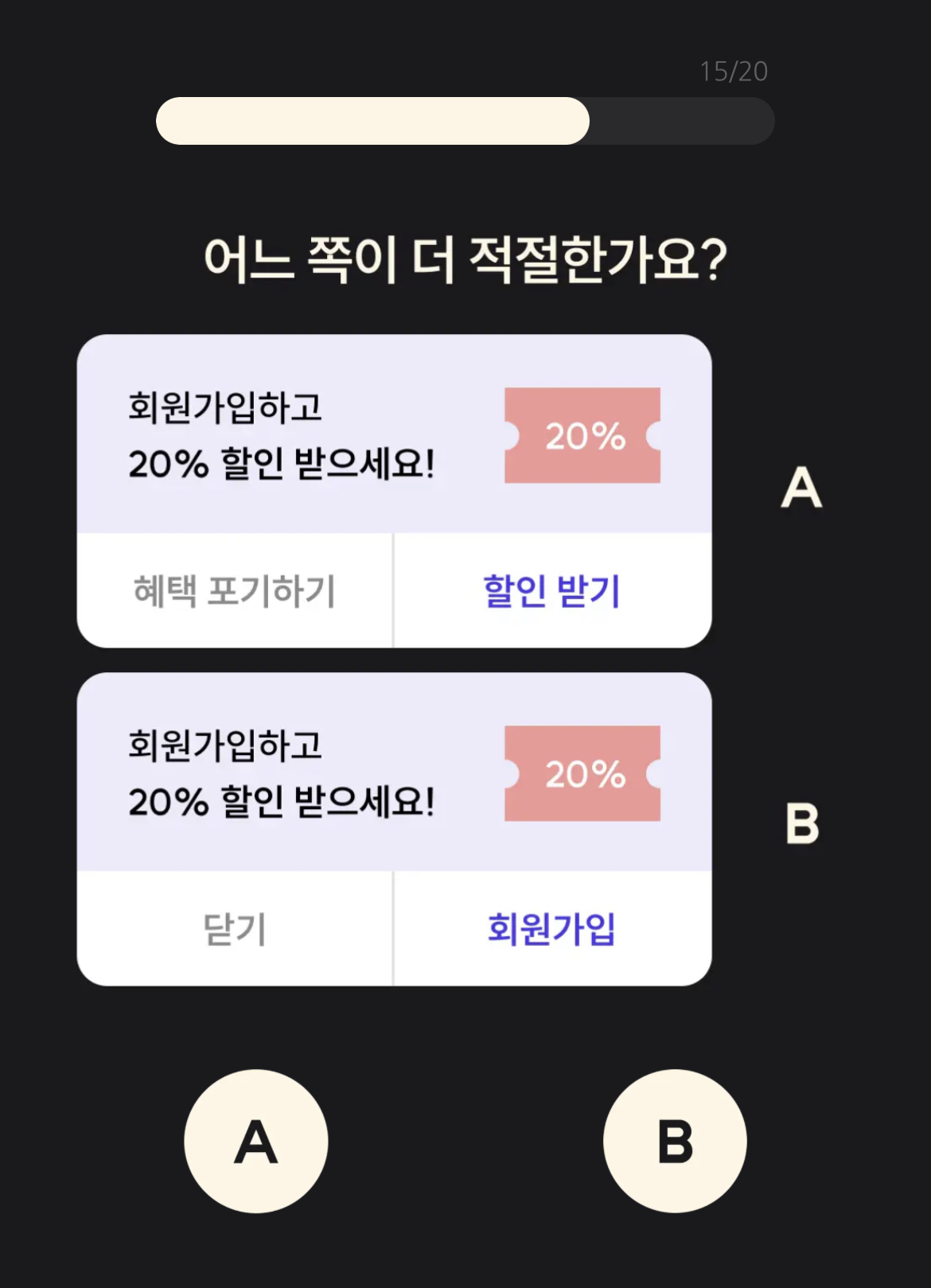
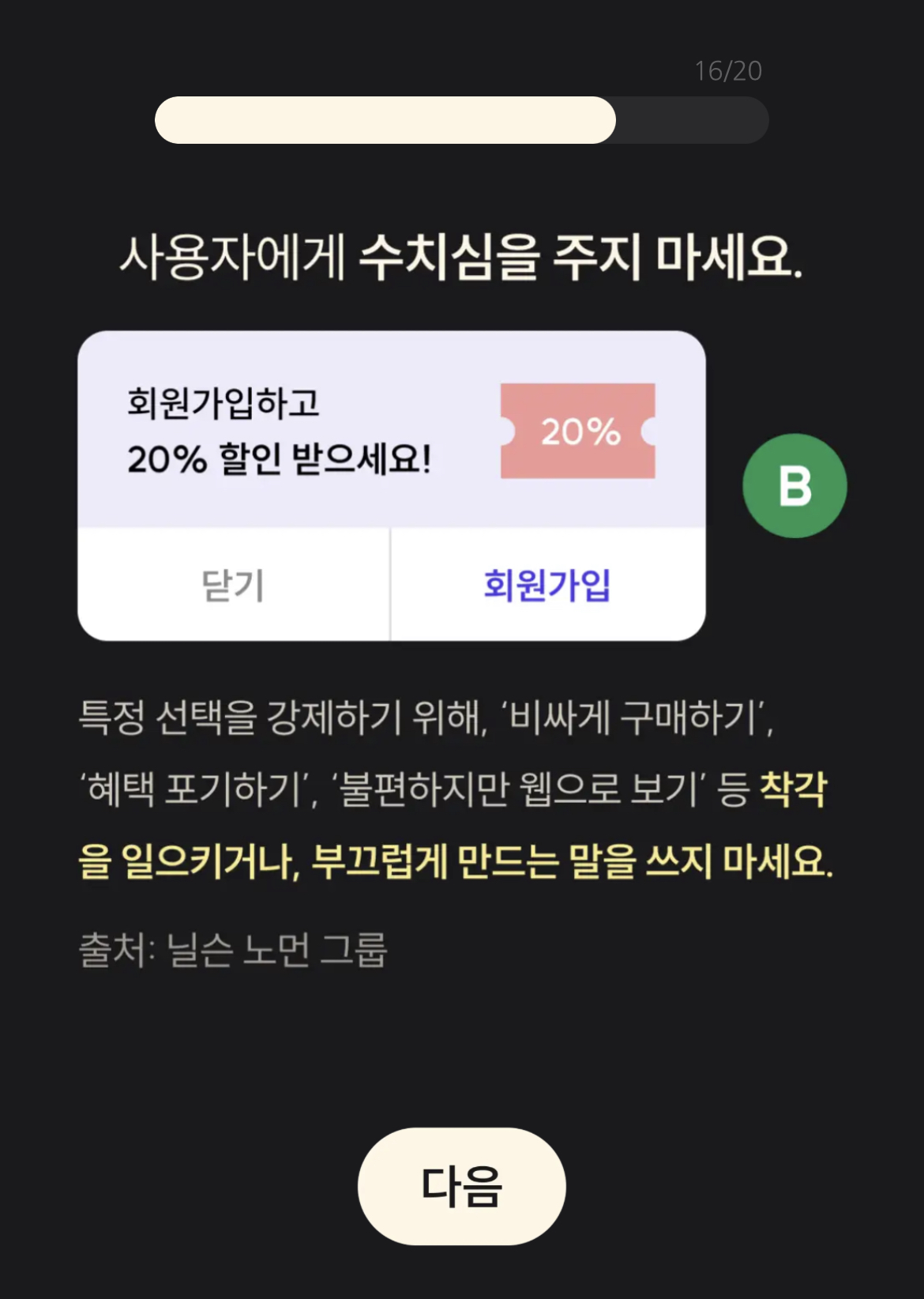
사용자에게 수치심을 주지 마세요.
특정 선택을 강제하기 위해, '비싸게 구매하기',
'혜택 포기하기', '불편하지만 웹으로 보기' 등
착각을 일으키거나, 부끄럽게 만드는 말을 쓰지 마세요.
출처: 닐슨 노먼 그룹


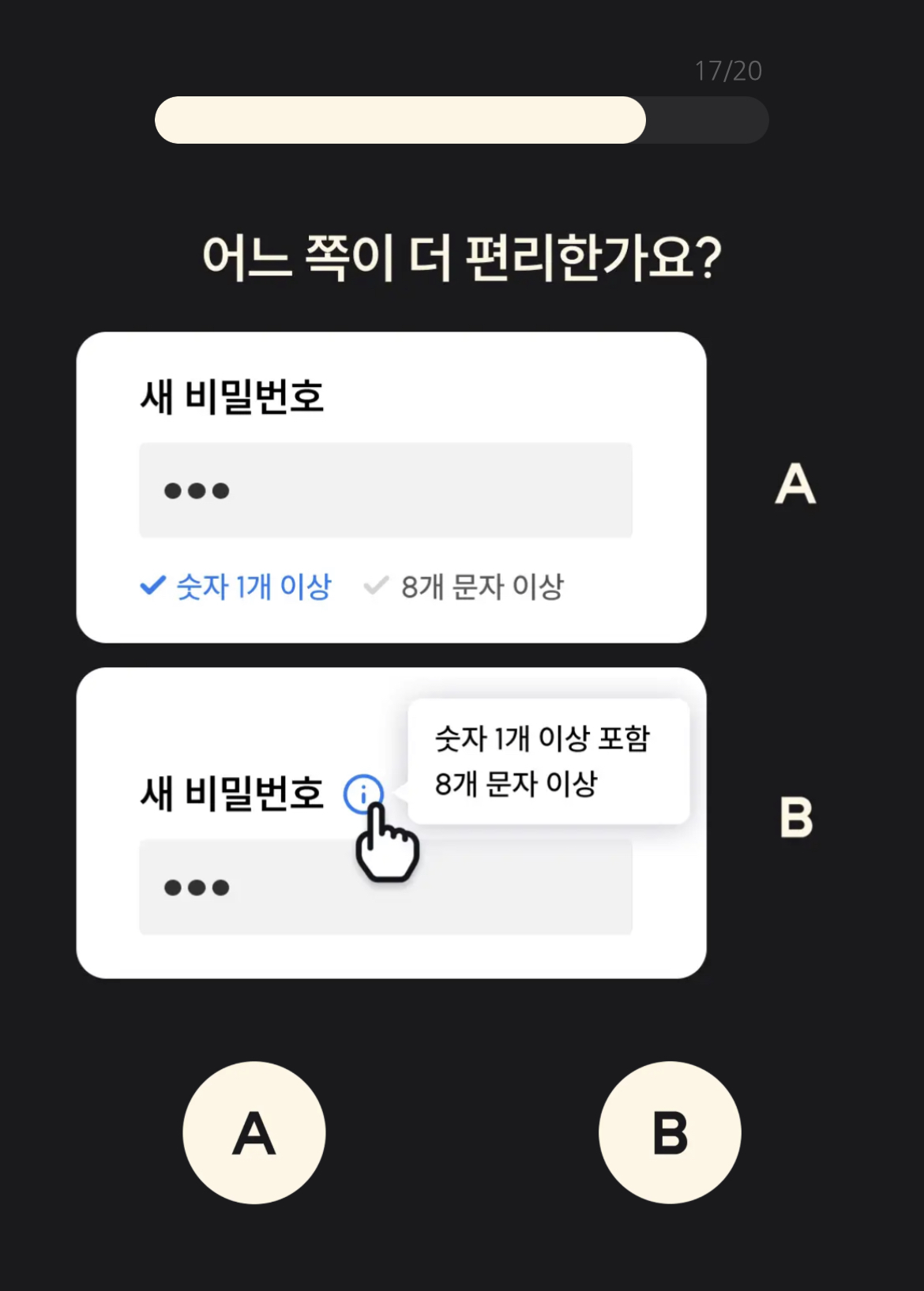
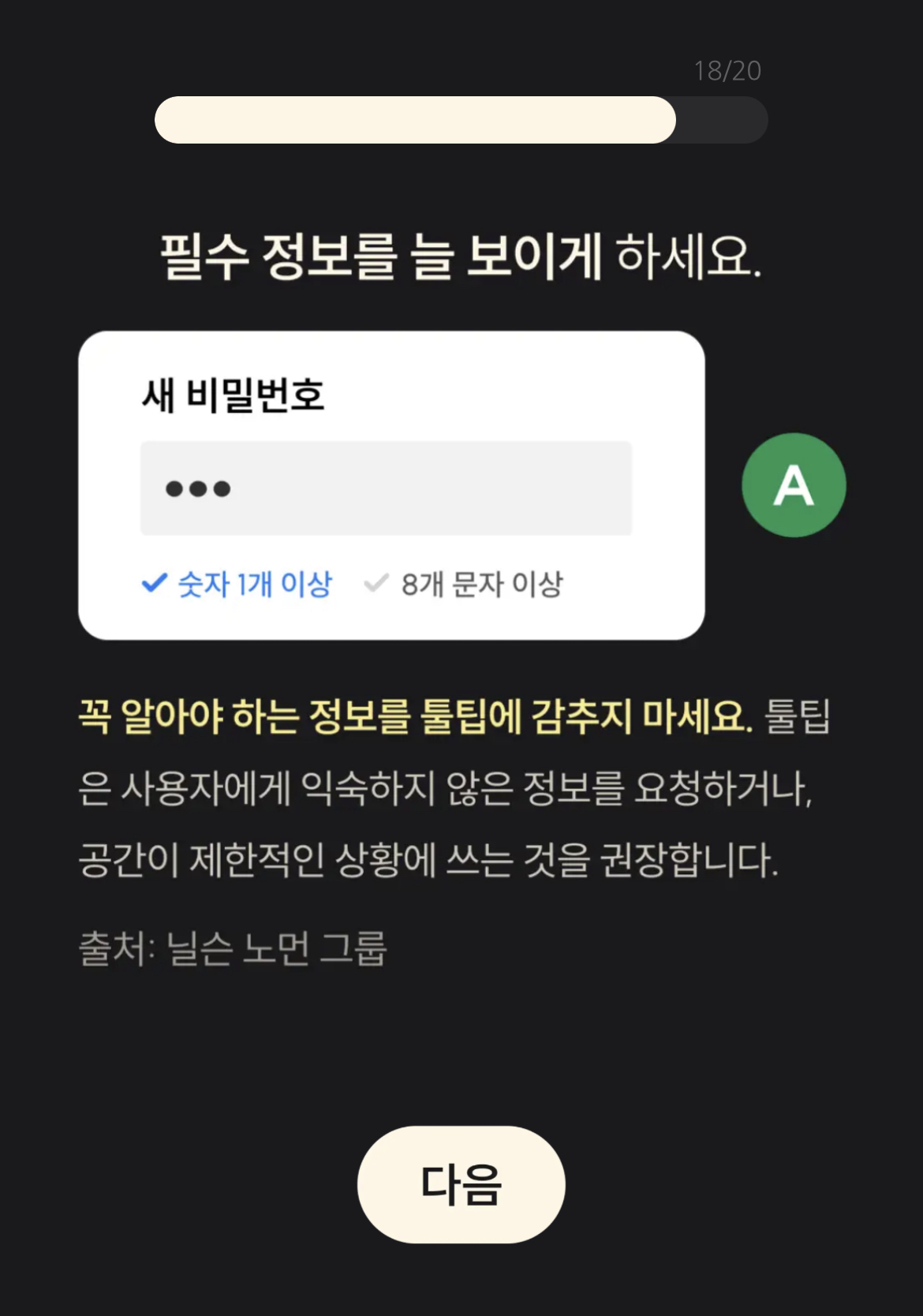
필수 정보를 늘 보이게 하세요.
꼭 알아야 하는 정보를 툴팁에 감추지 마세요.
툴팁은 사용자에게 익숙하지 않은 정보를 요청하거나,
공간이 제한적인 상황에 쓰는 것을 권장합니다.
출처: 닐슨 노먼 그룹


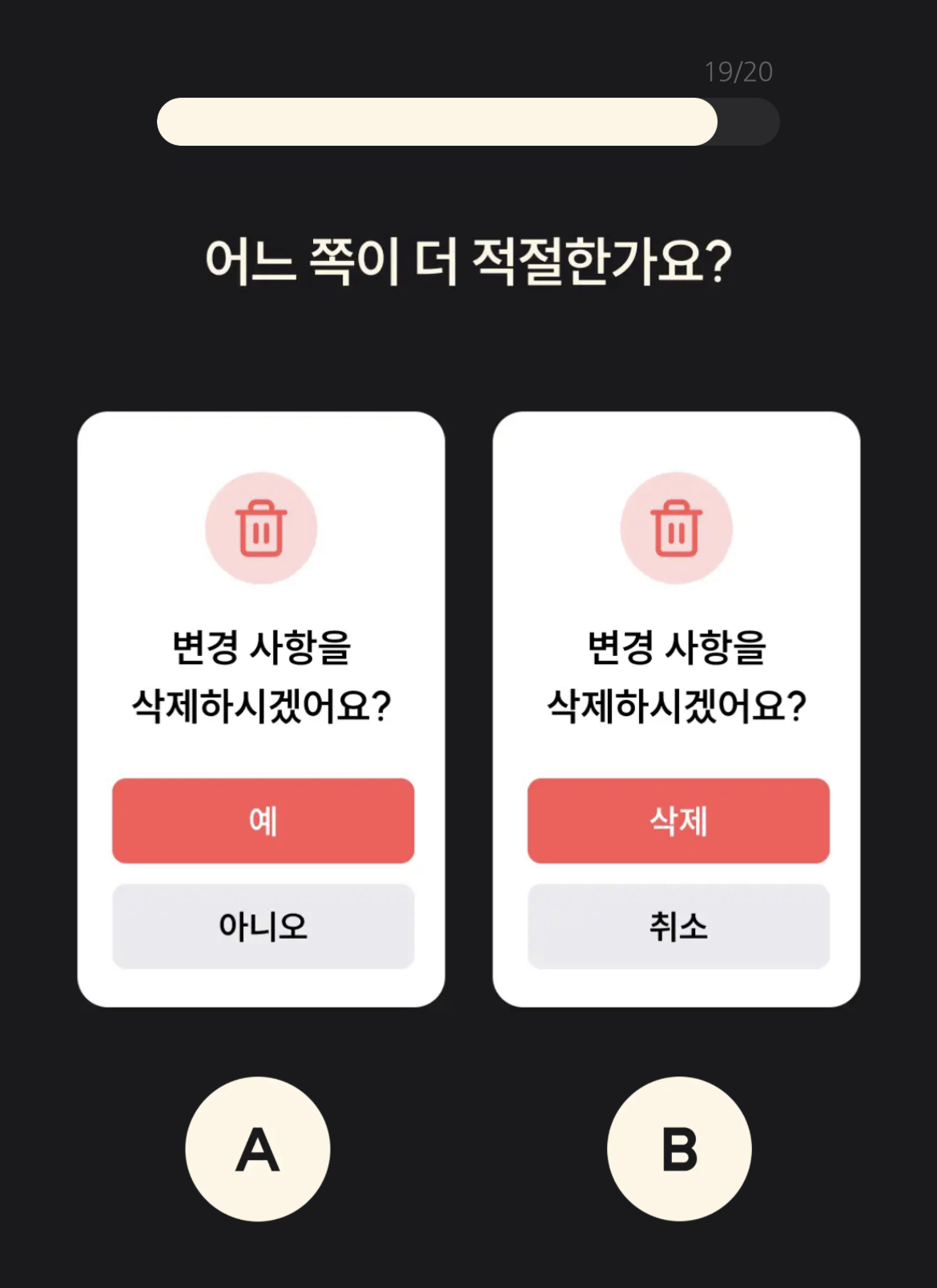
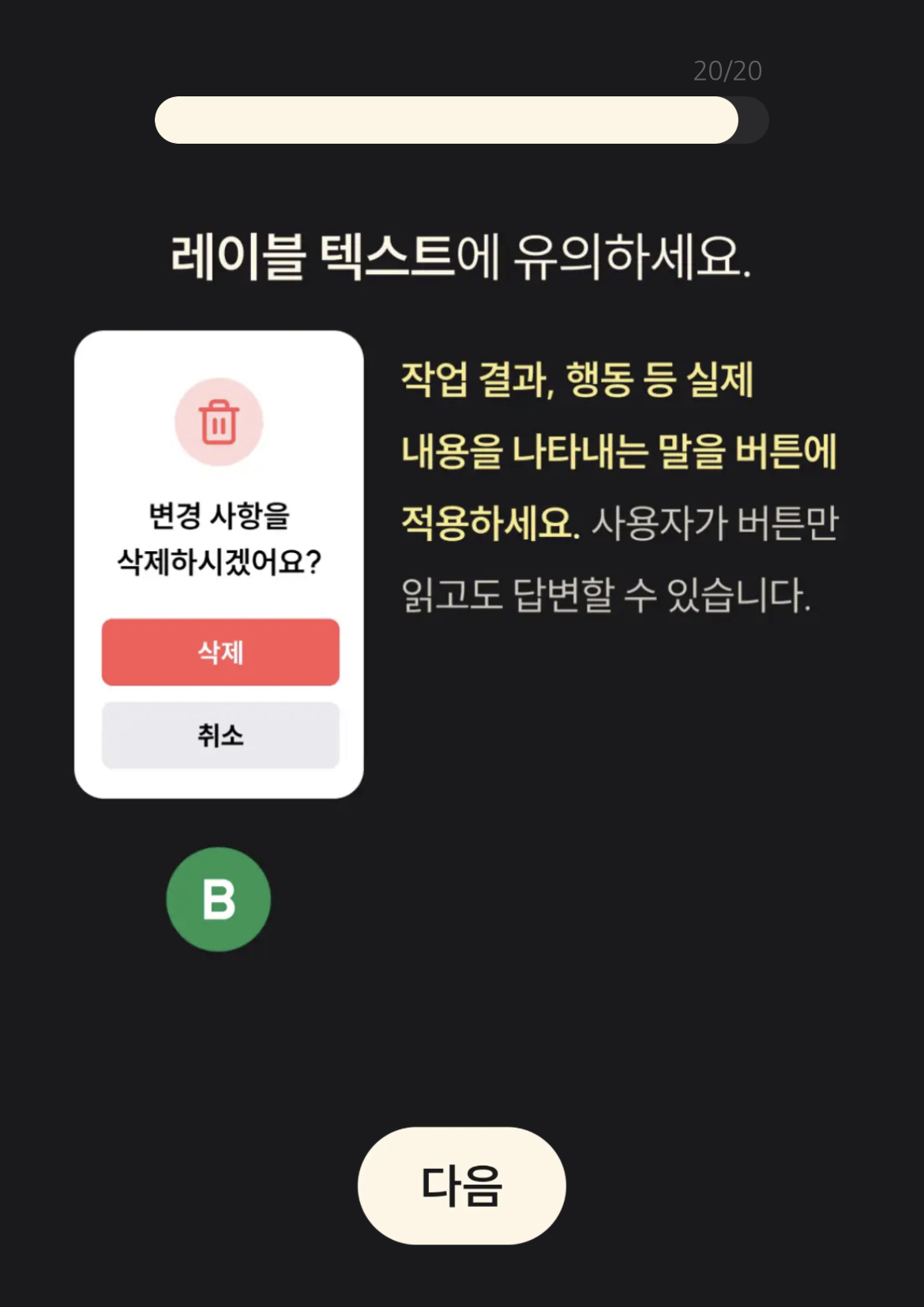
레이블 텍스트에 유의하세요.
작업 결과, 행동 등 실제 내용을 나타내는 말을 버튼에 적용하세요.
사용자가 버튼만 읽고도 답변할 수 있습니다.

당신의 레벨은
고성능 디자이너
정답 10/10개
당신의 UX, UI 지식은 탈 인간급….
이미 디자인을 막힘없이 하고 계실 것 같아요.
'IT > Design' 카테고리의 다른 글
| 피그마 폰트 한번에 바꾸기 / 피그마 폰트 변경 플러그인 / Figma 폰트 일괄 변경 (0) | 2022.11.29 |
|---|---|
| 2022 팬톤 컬러 베리페리(Very Peri) / 2022 Pantone Color of the Year (0) | 2022.01.12 |
| 2021 디자인 스펙트럼 (0) | 2021.11.30 |



