
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<h1>Hello, world!</h1>
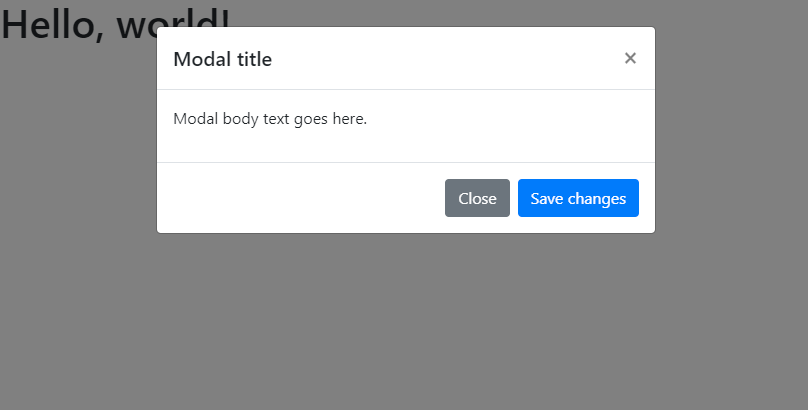
<div id="myModal" class="modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
오픈할 경우
$('#myModal').modal('show')
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-backdrop="".
| backdrop | boolean or the string 'static' | true | Includes a modal-backdrop element. Alternatively, specify static for a backdrop which doesn't close the modal on click. |
| keyboard | boolean | true | Closes the modal when escape key is pressed |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized. |
'IT > Develop' 카테고리의 다른 글
| CSS Gradient Background Animation (0) | 2019.10.22 |
|---|---|
| Bootstrap 4 Popover (0) | 2019.10.22 |
| background-clip (0) | 2019.10.22 |



